Adaptive Design by TEMS Tech Solutions (TTS)
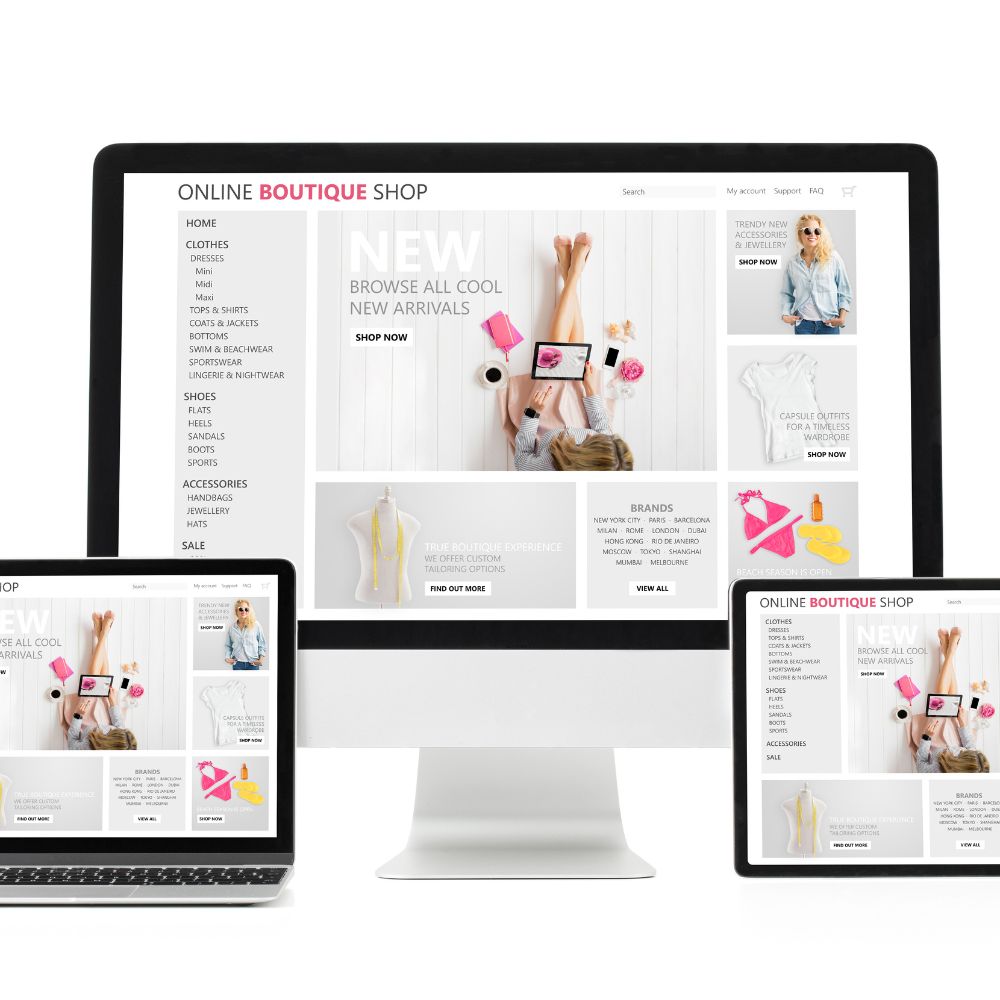
In a digital world where user expectations vary widely across devices and platforms, TEMS Tech Solutions (TTS) introduces the “Adaptive Design” service. This service focuses on creating flexible, responsive design solutions that dynamically adjust to meet the diverse needs of users, ensuring a seamless and engaging experience across all devices and screen sizes.
Service Overview
The “Adaptive Design” service provides a sophisticated approach to web and application design, enabling your digital assets to adapt and respond effectively to different devices, screen sizes, and user contexts. By leveraging cutting-edge design principles and technologies, we ensure that your platform delivers a consistent and high-quality user experience regardless of how it is accessed.
-
Flexible Layouts:
- Responsive Grid Systems: We use adaptive grid systems that adjust the layout based on the screen size and orientation, ensuring that content is presented optimally on any device.
- Dynamic Resizing: Layout elements and content dynamically resize and reposition to maintain usability and visual appeal across different screen dimensions.
-
Device-Specific Optimization:
- Tailored Design for Devices: We design interfaces that are optimized for specific devices, such as desktops, tablets, and smartphones, addressing their unique interaction patterns and screen characteristics.
- Touch and Click Support: Ensure that designs accommodate both touch-based interactions (for mobile and tablets) and click-based interactions (for desktops) for a smooth user experience.
-
Contextual Adaptation:
- Context-Aware Design: Adapts content and functionality based on the user’s current context, such as location, time of day, or device type, enhancing relevance and usability.
- Adaptive Features: Adjust features and interface elements based on user behavior and preferences to provide a more personalized and engaging experience.
-
Performance Optimization:
- Efficient Load Times: Optimize designs to ensure fast load times and smooth performance across various devices and network conditions.
- Resource Management: Employ techniques to manage and reduce resource usage, ensuring that adaptive designs perform well without excessive data consumption.
-
User-Centric Design:
- Intuitive Navigation: Design navigation systems that are easy to use and understand on any device, enhancing user satisfaction and engagement.
- Accessibility Considerations: Incorporate accessibility features to ensure that designs are usable by individuals with disabilities, adhering to best practices and standards.
-
Continuous Improvement:
- User Feedback Integration: Gather and analyze user feedback to continuously refine and improve adaptive designs, ensuring that they meet evolving user needs and expectations.
- Regular Updates: Keep designs updated with the latest trends and technologies to maintain relevance and performance.
-
Analytics and Insights:
- Performance Monitoring: Track the performance of adaptive designs through analytics tools, providing insights into user interactions, device usage, and engagement metrics.
- Data-Driven Enhancements: Use analytics data to make informed decisions and implement design enhancements that improve user experience and effectiveness.
Benefits
- Consistent User Experience: Deliver a cohesive and high-quality user experience across all devices and screen sizes, ensuring that users have a seamless interaction with your platform.
- Increased Accessibility: Optimize designs for various devices and accessibility needs, making your platform more inclusive and user-friendly.
- Improved Engagement: Responsive and adaptive designs enhance user engagement by providing a tailored experience that meets individual needs and preferences.
- Enhanced Performance: Efficient designs ensure fast load times and smooth performance, contributing to a positive user experience and reduced bounce rates.
With TEMS Tech Solutions (TTS), the “Adaptive Design” service offers a strategic approach to creating versatile and user-focused designs that adapt to the diverse needs of your audience. Let us help you deliver a superior digital experience through innovative and adaptive design solutions.






Reviews
There are no reviews yet.